Adding table fields to your process view is a good way to expand your reporting functionality. Some of the functionality includes adding a single row from your process form, or you can expand it to include every line.
Top Menu >> Processes >> Process form
To create a view with the table fields, select +Add a view.

Give the view a name that represents what it is planned for. Click Ok to save the name.

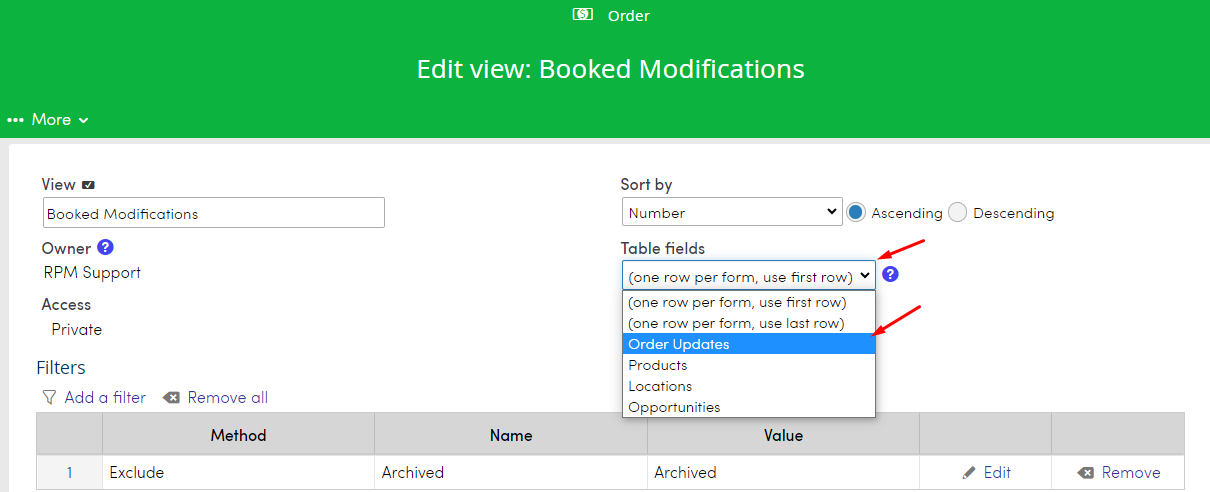
By default, only the first row on the table will appear when a table field is selected. If you wish to make it to the last row or have all the rows of a single table being present, select the table you want from the Table fields drop down menu.

To add the table columns to your view select Add a column.

In the Add a column section select Table fields.

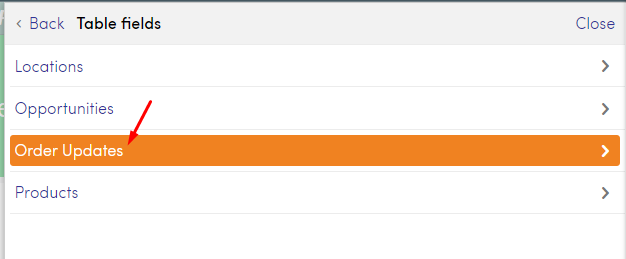
Select the table you want to see on your view.

You will now have a list of the columns that are in the table. Select the columns you want to see on your view.

You are also able to filter based on the table field. Select Add a Filter.

Next select Table fields in the Add a filter section.

Select the table your column is in you want to filter by.

Select the field you want to filter by.

With the filter now in place, save the view by clicking Ok.
